Difference between revisions of "Coding Standards Menus"
Jump to navigation
Jump to search
(initial contents of this page) |
|||
| Line 28: | Line 28: | ||
=== Main Menu CSS Statements === | === Main Menu CSS Statements === | ||
The bottom 161 lines of the board18com.css file are where all the layout and formatting | The bottom 161 lines of the board18com.css file are where all the layout and formatting | ||
of all the BOARD18 main menus are specified. This code should | of all the BOARD18 main menus are specified. <br> | ||
<span style="color: Fuchsia">This CSS code should never be changed.</span> | |||
== Context Menus == | == Context Menus == | ||
Revision as of 13:18, 23 July 2020
Main Menus
Almost all BOARD18 pages contain a Main Menu. These menus use a common HTML structure and a common set of CSS statments which are found in board18com.css.
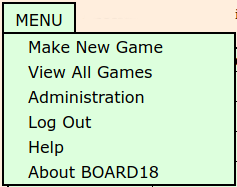
Main Menu Example
To the right you will see an image of the Main Menu for the board18Main page.
And below is the HTML code that produced this menu. As yoy can see, this menu is actually an unordered list that is enclosed in a division. This division is placed directly after a span containing the MENU button. The CSS does the rest.
<span id="newmainmenu" onclick="$('#mainmenu').toggle();
event.stopPropagation();"> MENU </span>
<div id="mainmenu" class="menu">
<ul class="bigMenu">
<li onclick="window.location = 'board18New.php';">Make New Game</li>
<li onclick="window.location = 'board18View.php';">View All Games</li>
<li onclick="window.location = 'board18Admin.php';">Administration</li>
<li onclick="$.post('php/logout.php', logoutOK);">Log Out</li>
<li onclick="window.open(BD18.help, 'HelpGuide');">Help</li>
<li onclick="$('.menu').hide();aboutBoard18();">About BOARD18</li>
</ul>
</div>
Main Menu CSS Statements
The bottom 161 lines of the board18com.css file are where all the layout and formatting
of all the BOARD18 main menus are specified.
This CSS code should never be changed.